Introduction
In previous tutorials, we learnt some basic concepts of testing with Playwright.
So in this tutorial, we will put some of the concepts into practice by writing a basic test script for an online store

Setting up our tests
- installing Playwright via
npm install --save-dev @playwright/test. next, setup the configuration file in the root of the project directory:
//playwright.config.js const { devices } = require('@playwright/dev'); /** @type {import('@playwright/test').PlaywrightTestConfig} */ const config = { projects: [ name: 'chrome', use: { ...devices['Desktop Chrome'] } ], use: { launchOptions: { slowMo: 100, headless: false } } }; module.exports = config;This config file set Playwright to run the test on a desktop chrome browser.
Writing our test scripts
Using our demo, our test should perform the following, step-by-step:
- fill out user details and login
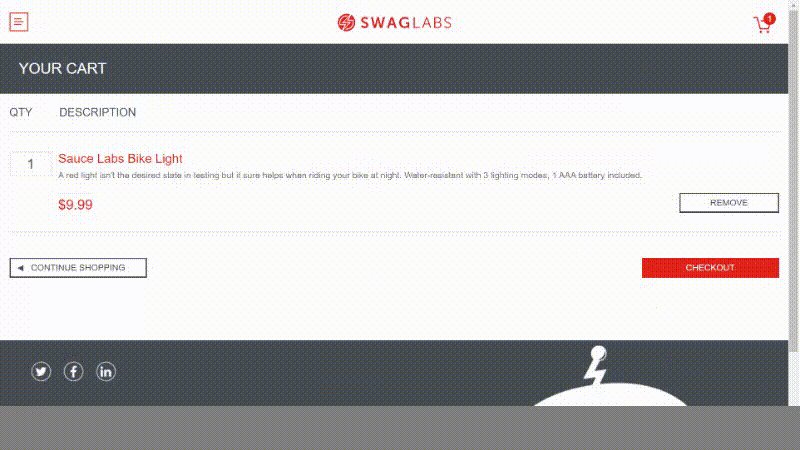
- select the Sauce Labs Bike Light product and add it to cart
- view the cart and assert that the total price of the cart is $9.99
We will create a new file, demo-store.spec.js, and write the code below.
//demo-store.spec.js
const { test } = require('@playwright/test');
test('demo store cart store', async ({ page }) => {
await page.goto('https://www.saucedemo.com/');
});
The code above opens the specified URL.
Next, we will fill up the Username and Password with the login details given for a standard user using the page.type() method:
const standardUser = {
username: 'standard_user',
password: 'secret_sauce'
};
await page.type('[placeholder=Username]', standardUser.username);
await page.type('[placeholder=Password]', standardUser.password);
await page.click('text=LOGIN');
We will click on the selected product name and add it to cart:
await page.click('text=Sauce Labs Bike Light');
await page.click('text=ADD TO CART');
Then assert the total price in the cart:
const totalPrice = page.locator('.inventory_item_price');
expect(await totalPrice.textContent()).toBe('$9.99');
Combining the whole scripts would look like this:
// demo-store.spec.js
const { test, expect } = require('@playwright/test');
test('demo store cart store', async ({ page }) => {
await page.goto('https://www.saucedemo.com/');
// login credentials
const standardUser = {
username: 'standard_user',
password: 'secret_sauce'
};
await page.type('[placeholder=Username]', standardUser.username);
await page.type('[placeholder=Password]', standardUser.password);
await page.click('text=LOGIN');
await page.click('text=Sauce Labs Bike Light');
await page.click('text=ADD TO CART');
await page.click('.shopping_cart_link');
const totalPrice = page.locator('.inventory_item_price');
expect(await totalPrice.textContent()).toBe('$9.99');
});
Running the test script
npx run playwright test demo-store.spec.js

The video above is generated with Playwright, so we will talk about generating videos and screenshots next before proceeding to write assertions for our test cases.
