Using Playwright test generator (codegen)
Playwright has a feature that allows us to generate tests scripts by interacting with web apps directly.
Generating a test script
We will run the below command in our terminal to open a todo app, then we can perform some basic functions of the website:
npx playwright codegen https://todomvc.com/examples/vanillajs
At the time of writing this journal, there is a bug where the Inspect tool window is opened outside of your laptop view, only if you have an external monitor (Playwright somehow assume you have an external monitor, even when you do not).
More on the issue on GitHub at github.com/microsoft/playwright/issues/5696 A simple hack I use for now is to manually move the window into view using these steps:
- Right-click on Windows taskbar and select cascade windows
- Hold the shift key down and right-click on the app icon and select move
- Use the arrow key to pan the application into view
You can comment if you have a fix for this or a better way to do this, please.

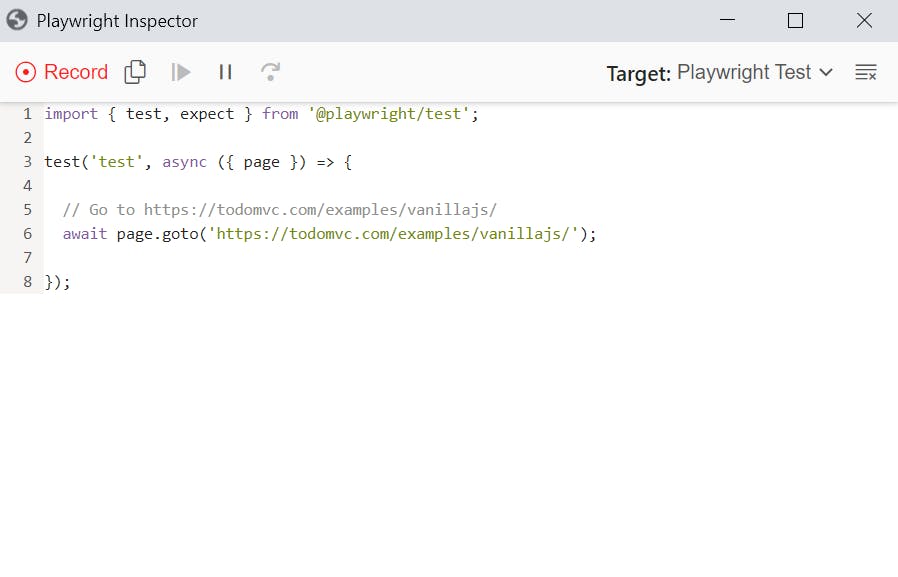
We get this Inspect tool once we run the codegen command and we can see that a test script is generated showing that the page loads into the URL we provide.
We can interact with the website and codegen automatically generates a script based on our interaction.

The generated test scripts:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
// Go to https://todomvc.com/examples/vanillajs/
await page.goto('https://todomvc.com/examples/vanillajs/');
// Click html
await page.click('html');
// Click [placeholder="What needs to be done?"]
await page.click('[placeholder="What needs to be done?"]');
// Click [placeholder="What needs to be done?"]
await page.click('[placeholder="What needs to be done?"]');
// Fill [placeholder="What needs to be done?"]
await page.fill('[placeholder="What needs to be done?"]', 'play games');
// Press Enter
await page.press('[placeholder="What needs to be done?"]', 'Enter');
// Fill [placeholder="What needs to be done?"]
await page.fill('[placeholder="What needs to be done?"]', 'watch movies');
// Press Enter
await page.press('[placeholder="What needs to be done?"]', 'Enter');
// Fill [placeholder="What needs to be done?"]
await page.fill('[placeholder="What needs to be done?"]', 'run to school');
// Press Enter
await page.press('[placeholder="What needs to be done?"]', 'Enter');
// Check text=play gameswatch moviesrun to school >> input[type="checkbox"]
await page.check('text=play gameswatch moviesrun to school >> input[type="checkbox"]');
// Check :nth-match(input[type="checkbox"], 3)
await page.check(':nth-match(input[type="checkbox"], 3)');
// Click button
await page.click('button');
// Click text=Clear completed
await page.click('text=Clear completed');
// Click a:has-text("All")
await page.click('a:has-text("All")');
await expect(page).toHaveURL('https://todomvc.com/examples/vanillajs/#/');
// Click button
await page.click('button');
});
Following the next tutorials, we will have a full grasp of the scripts generated above.